Sai Adicherla
Menu

Dallas Museum of Art App Design
Dallas Museum of Art (DMA) App Design: DMA in Your Pocket
This case study delves into the development of a mobile app for the Dallas Museum of Art (DMA), designed to showcase the museum's extensive collection and enhance visitor engagement. This project aimed to create a digital extension of the museum experience that reflects the institution's commitment to accessibility and education while maintaining the aesthetic standards set by the DMA's website.
Challenges
The primary challenge was to effectively categorize and present the Dallas Museum of Art’s vast and diverse art collection within a mobile interface, ensuring that users could easily explore and discover artworks.
My next challenge was designing an intuitive navigation system that catered to both casual visitors and art enthusiasts was a significant challenge, as it needed to provide easy access to various features and content types without overwhelming users.
There was a need to balance the presentation of informative content with an uncluttered, visually appealing design to maintain user engagement while delivering comprehensive details about the museum’s offerings.
It was crucial to integrate features that enhance the in-person museum experience without detracting from the physical artworks was a key challenge, ensuring that the digital app complemented rather than overshadowed the physical visit.
Design Solution

I began by conducting thorough research on visitor behavior and preferences, both in the physical museum space and on the existing DMA website.

This data-driven approach allowed me to identify key user needs and pain points, informing my design strategy for the mobile application.


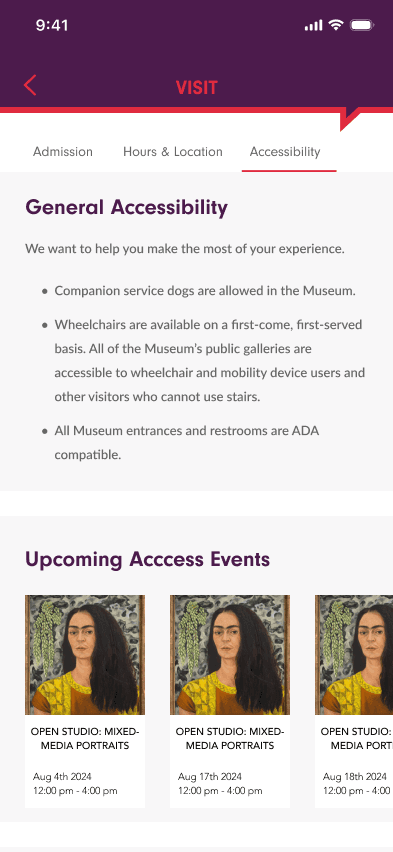
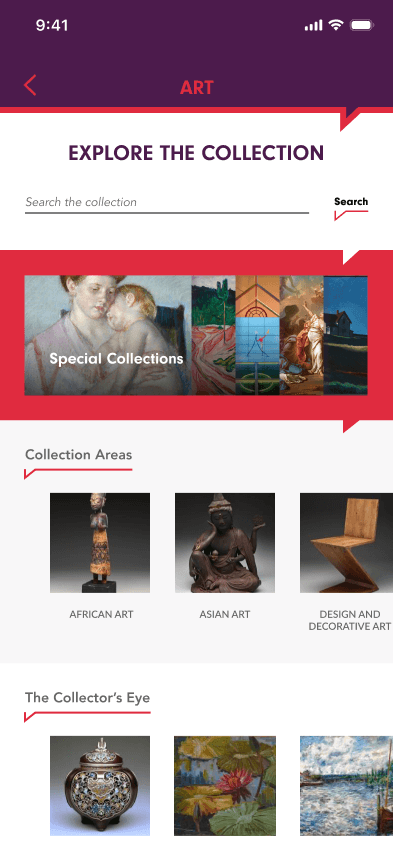
The app's architecture was carefully crafted to mirror the museum's physical layout and curatorial structure, providing a seamless transition between digital and physical experiences. The dialogue motif underlining the text is one such mirroring aspect.

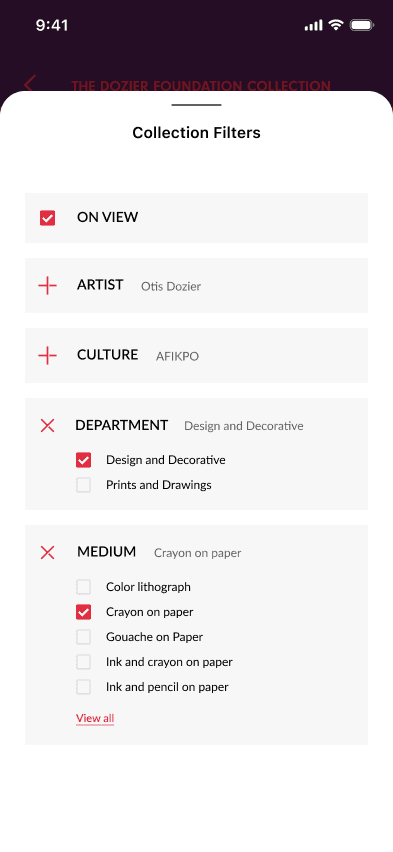
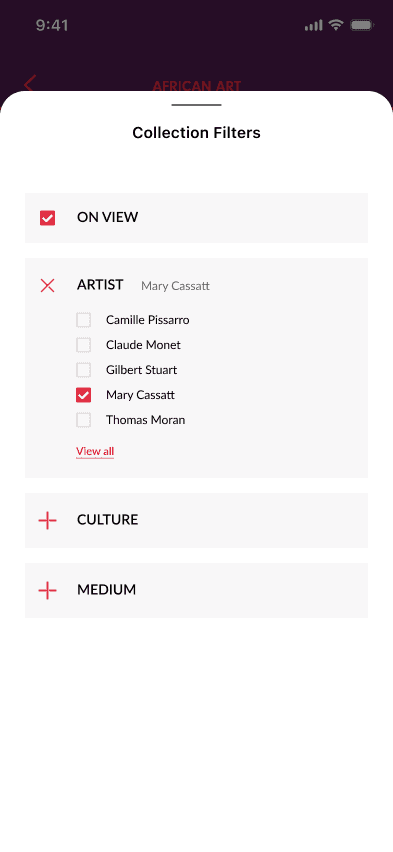
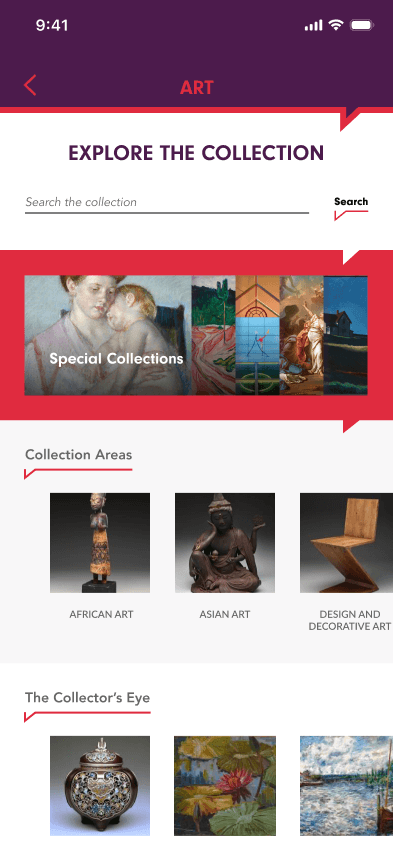
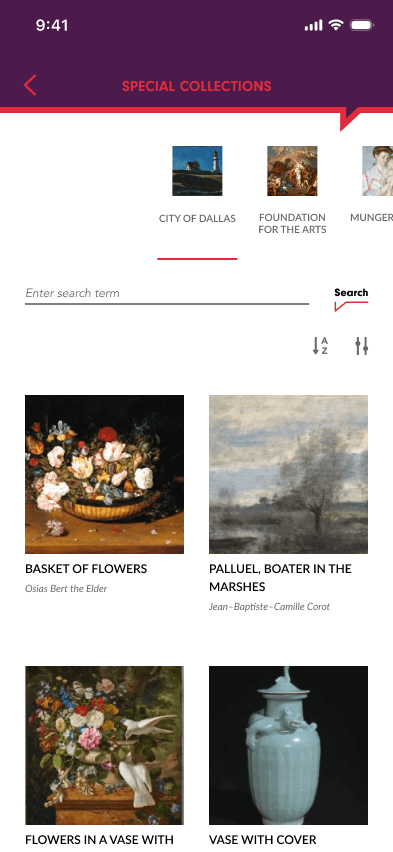
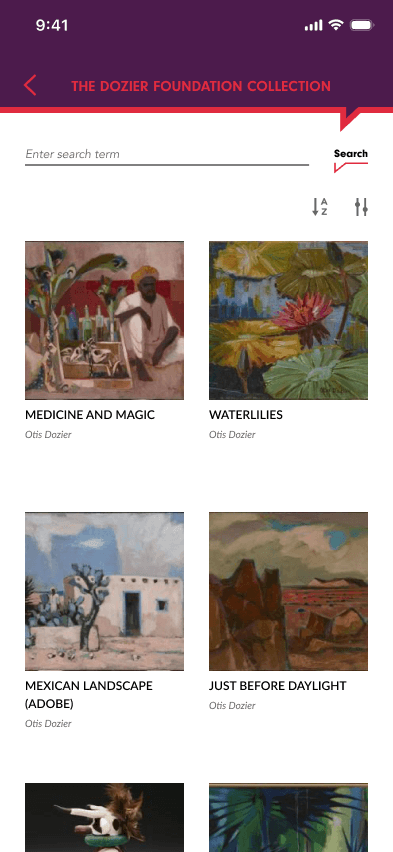
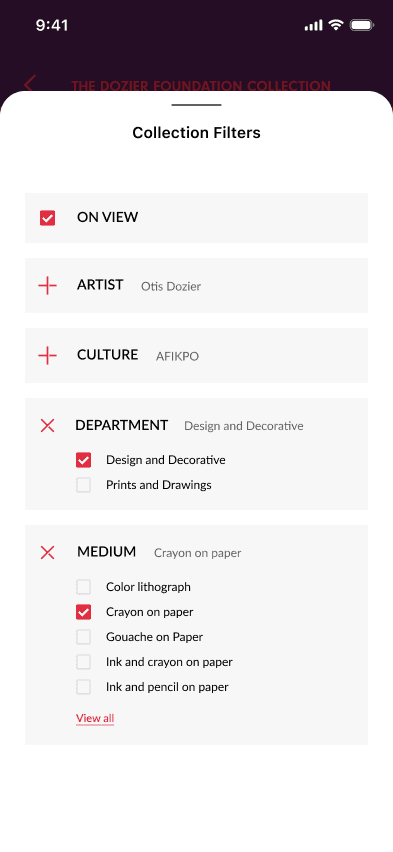
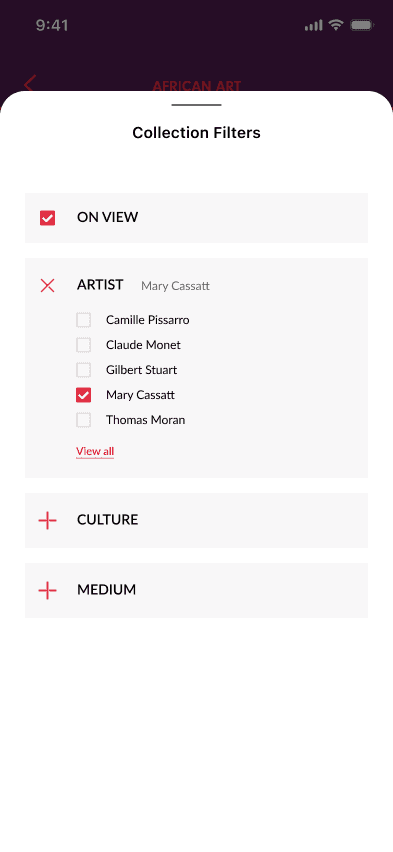
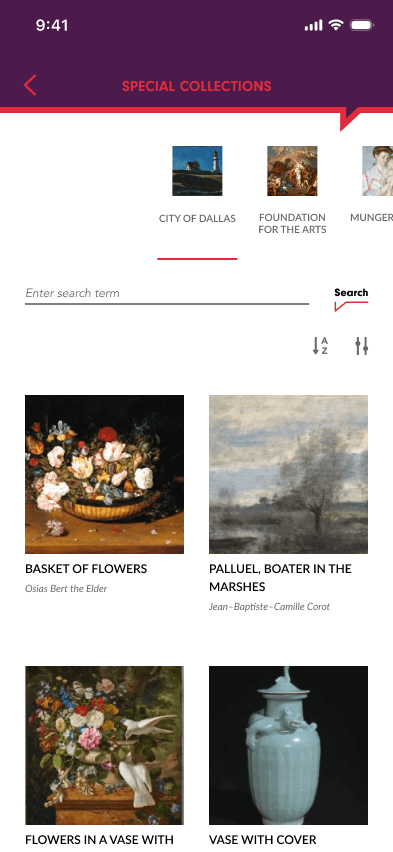
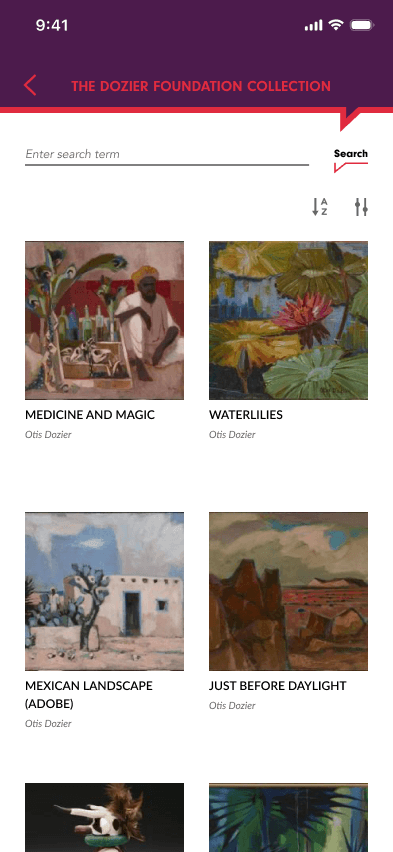
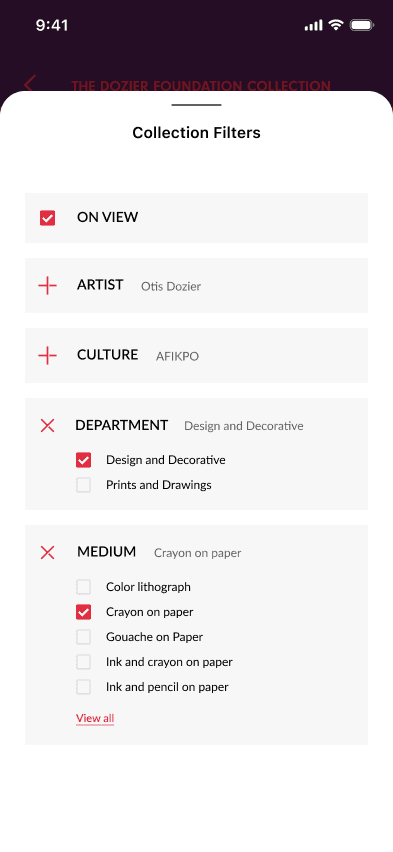
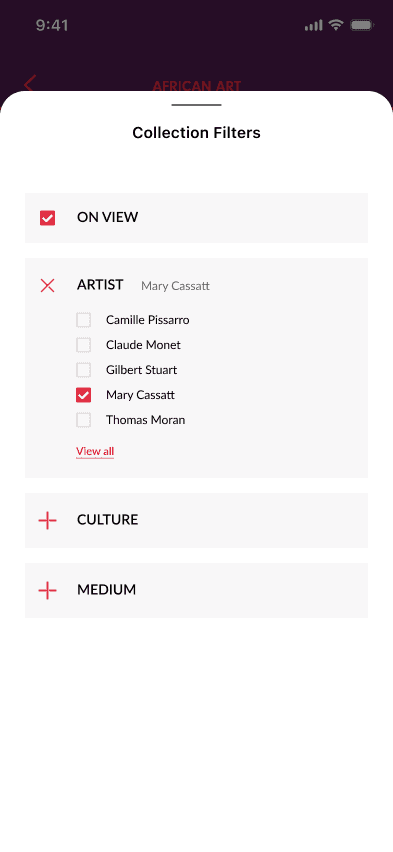
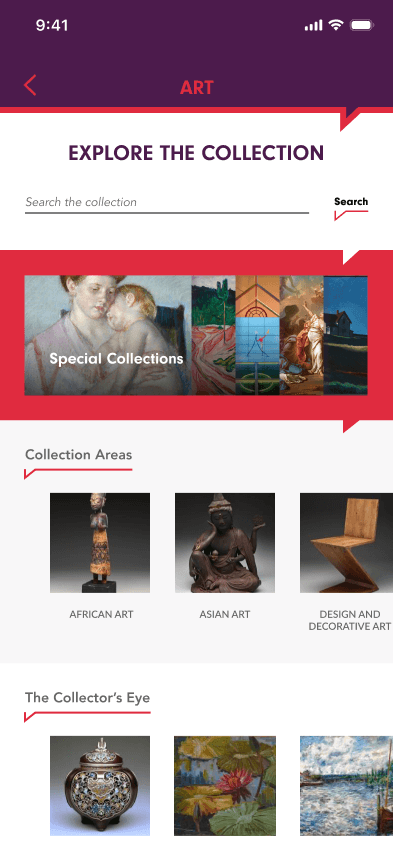
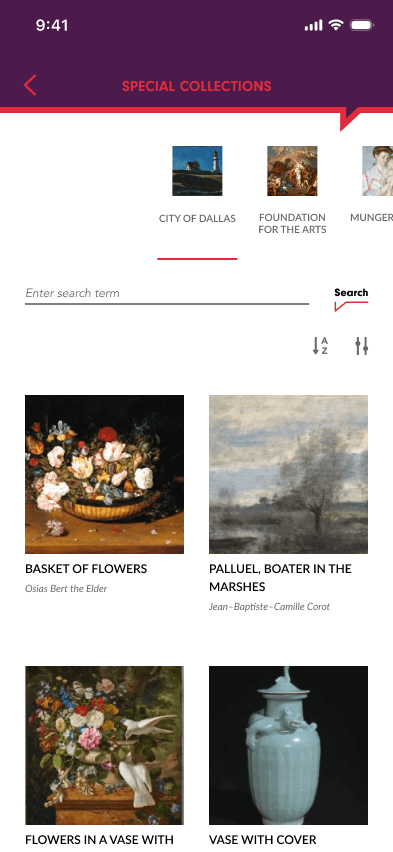
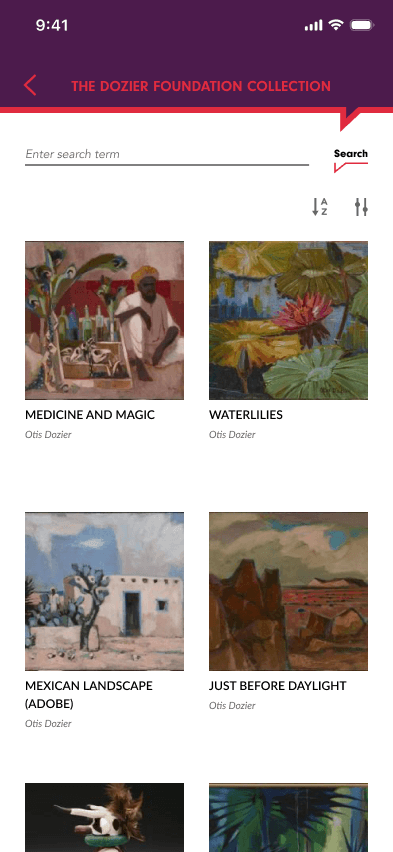
I implemented an intuitive category-based navigation system, allowing users to explore the collection by era, style, medium, and current exhibitions.



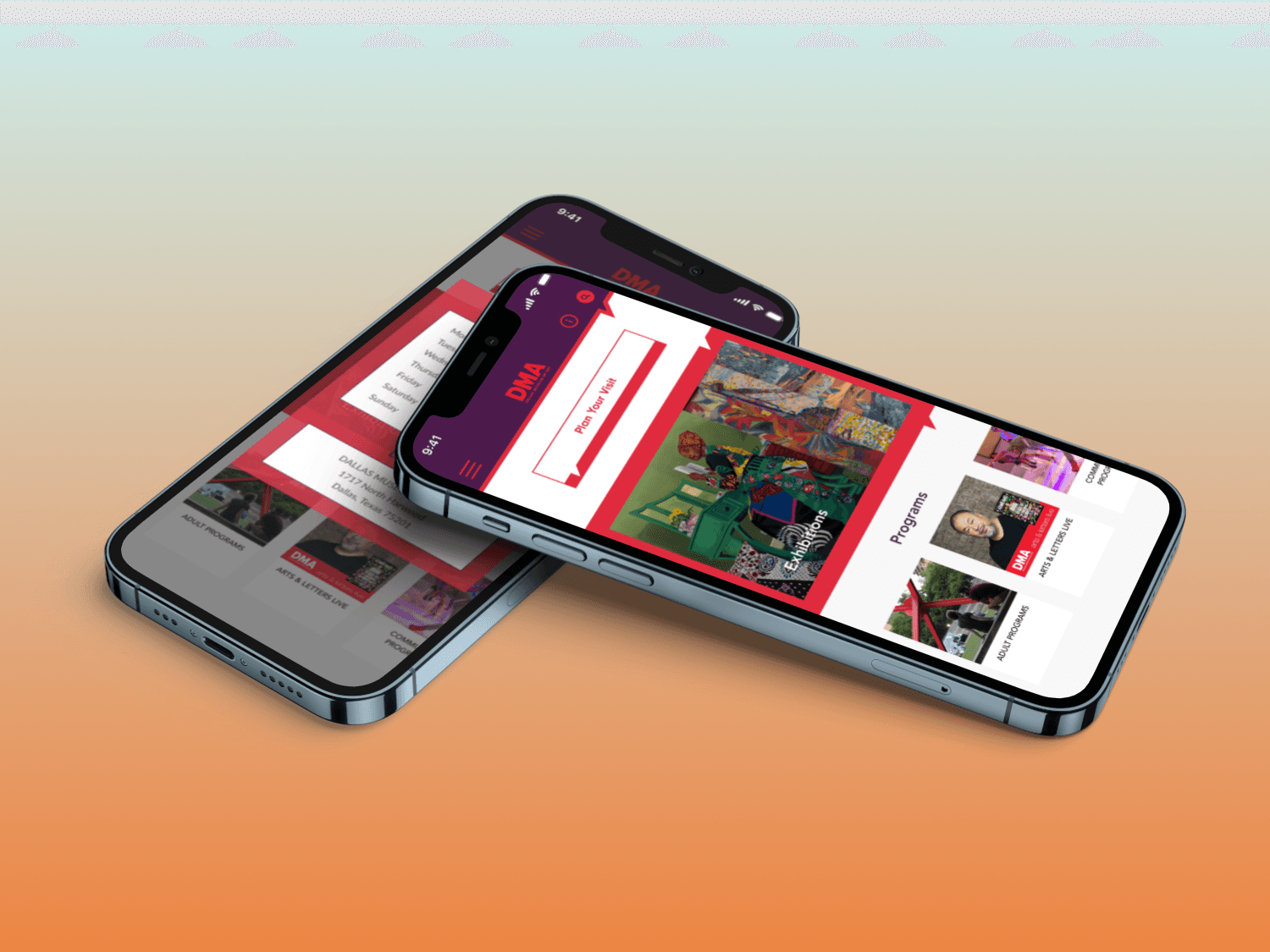
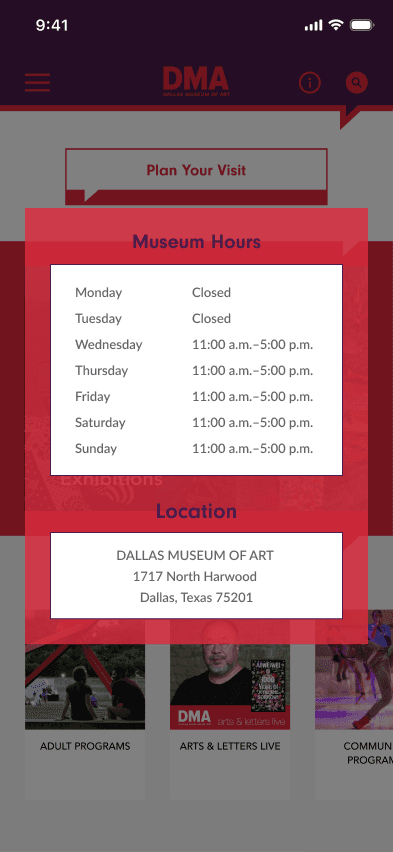
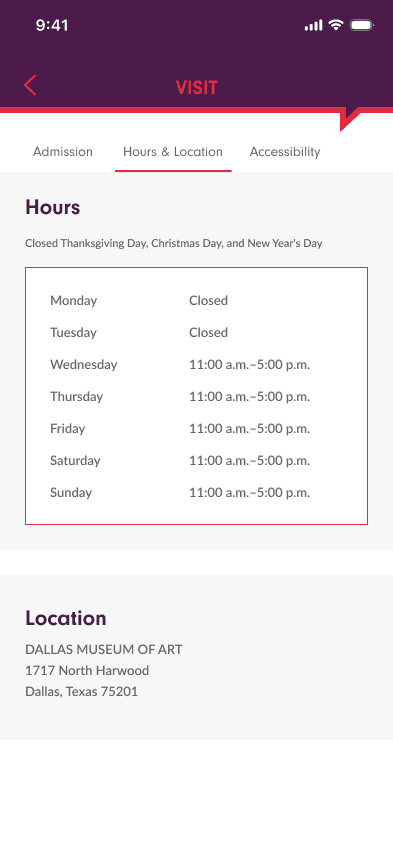
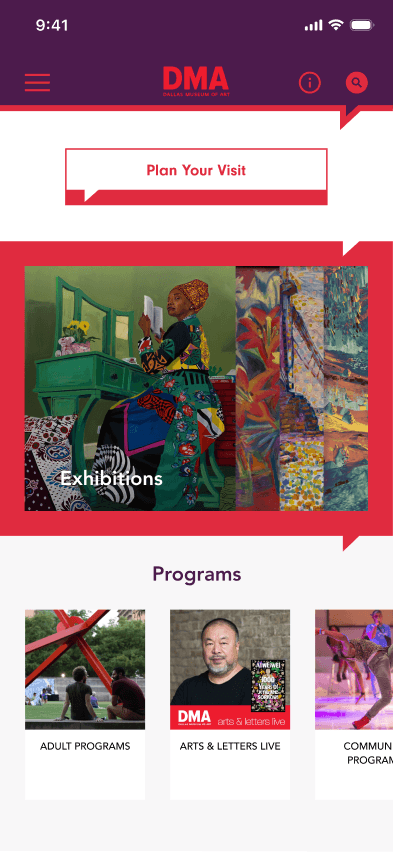
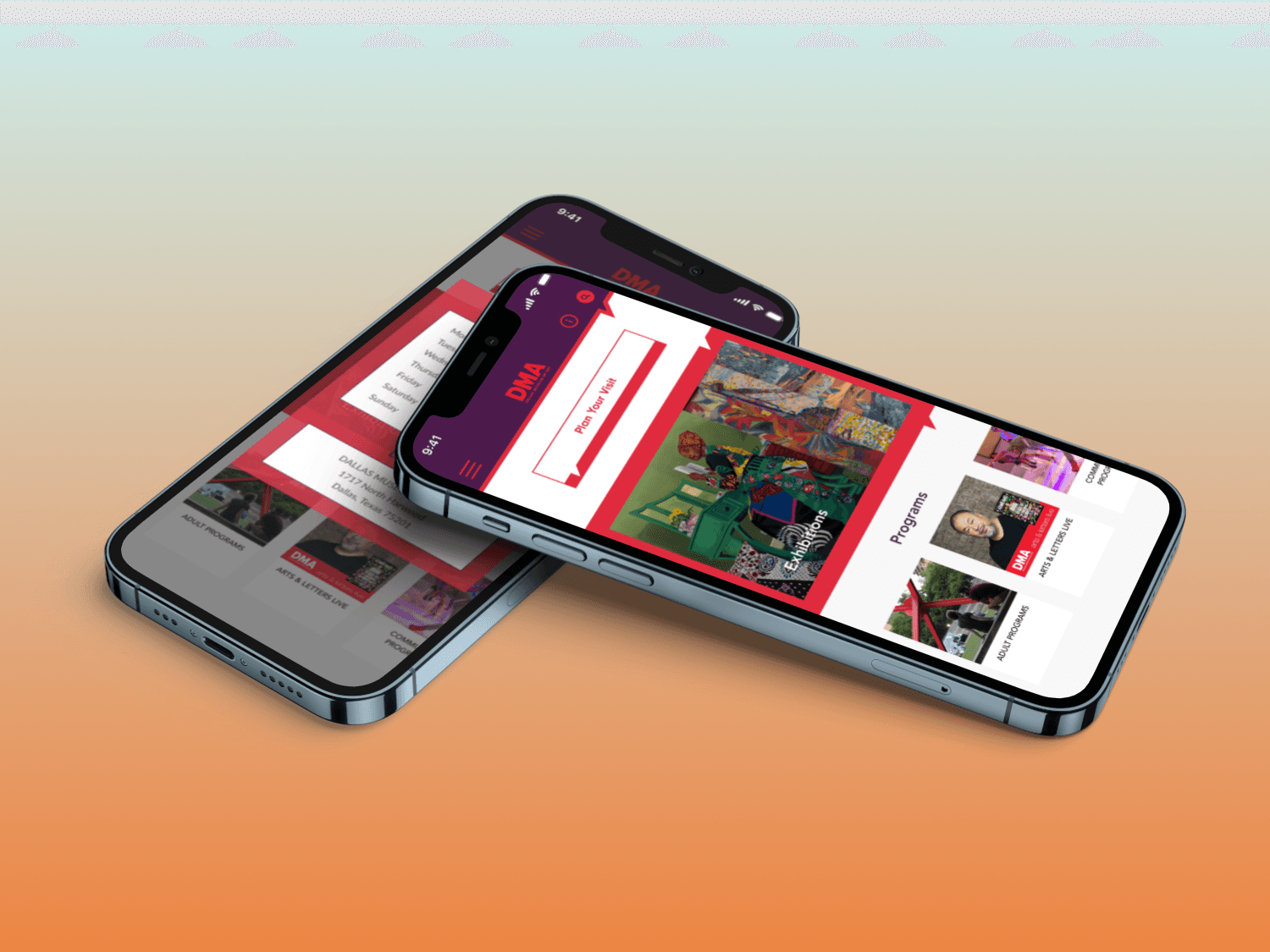
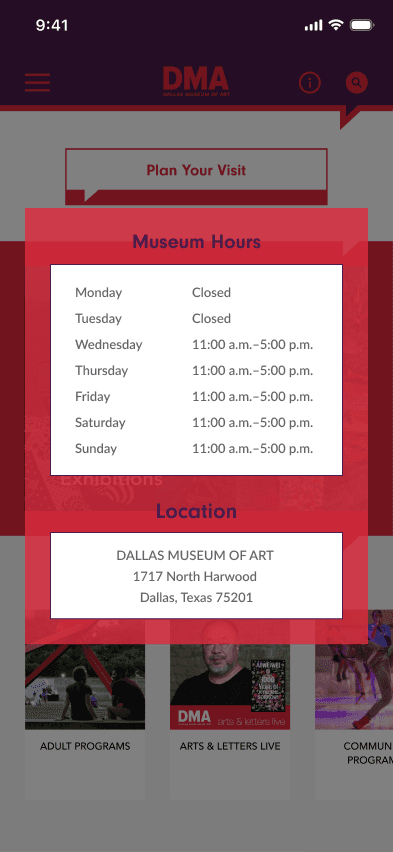
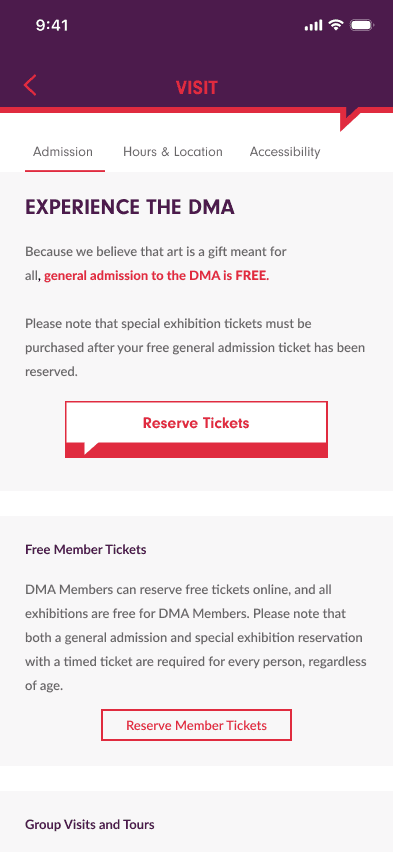
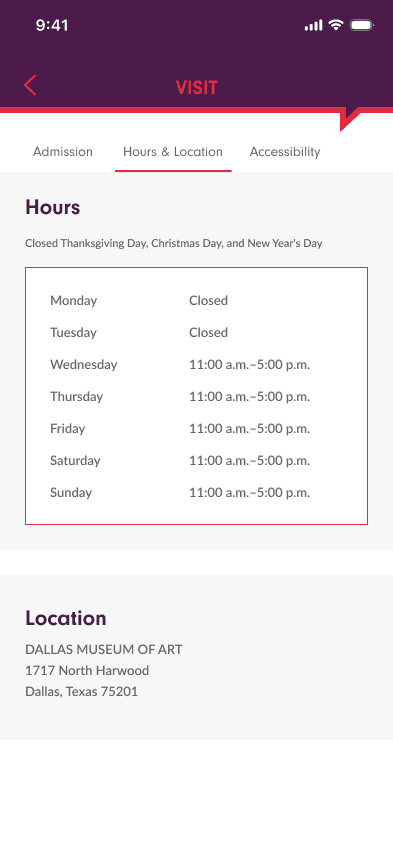
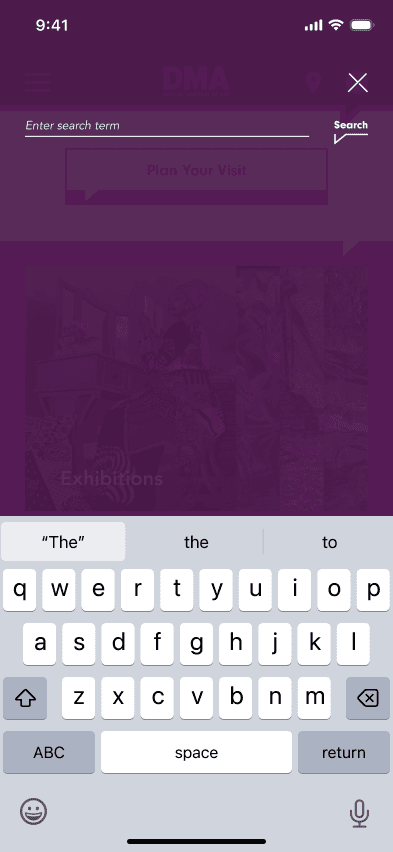
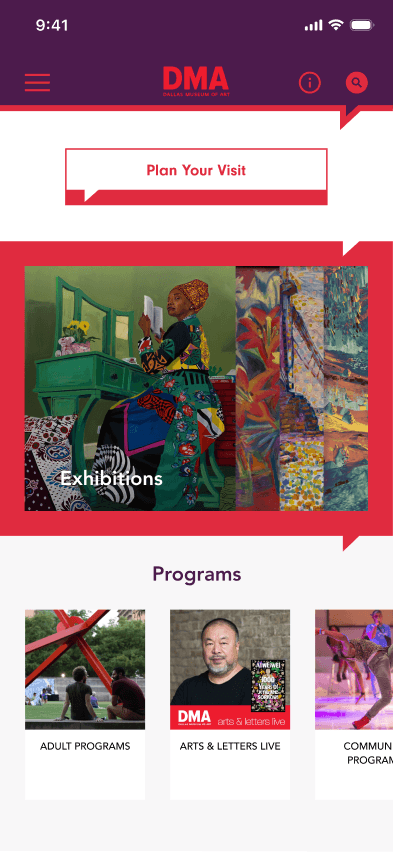
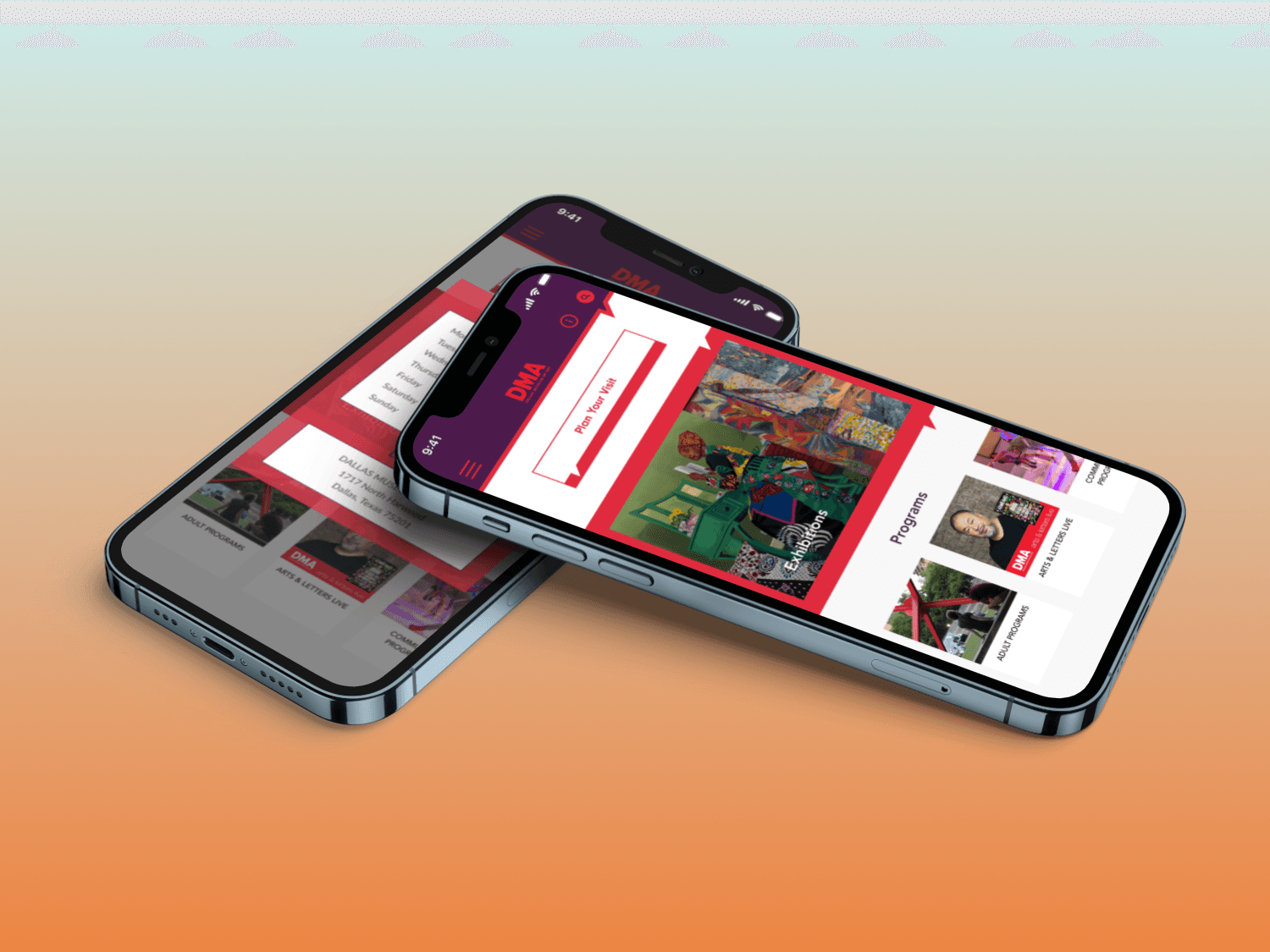
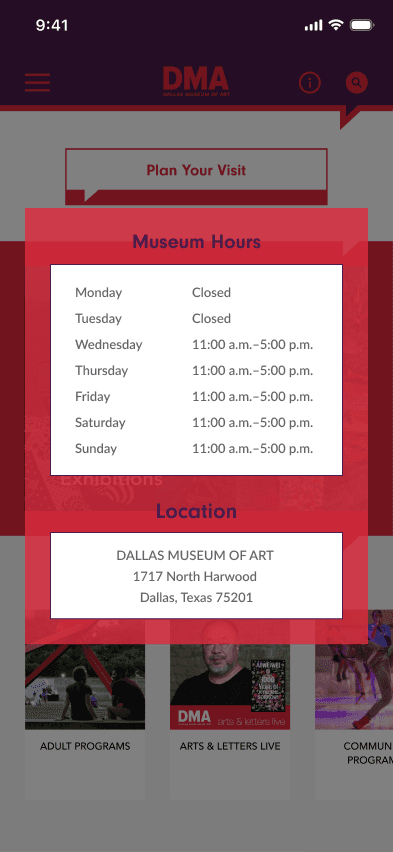
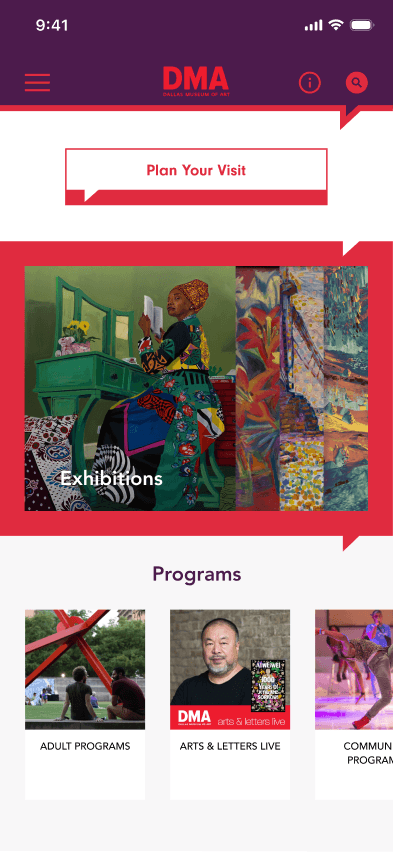
To further enhance the user experience, I designed the main call-to-action button, labeled 'Plan Your Visit,' is prominently positioned on the homepage to facilitate easy access to visit-related information, encouraging users to plan their museum trip efficiently.

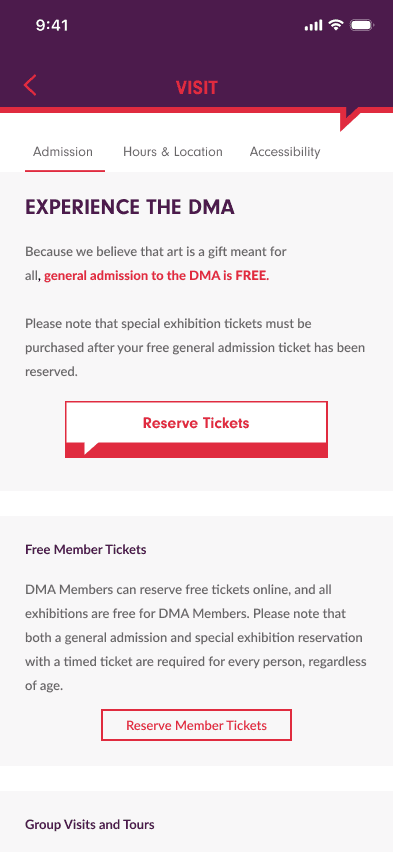
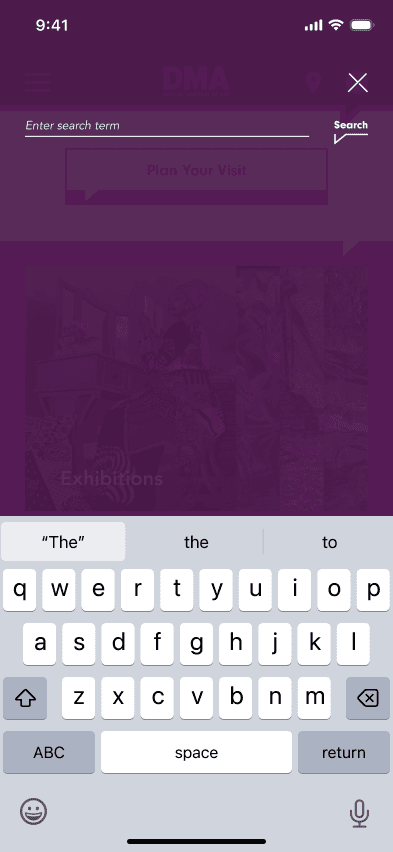
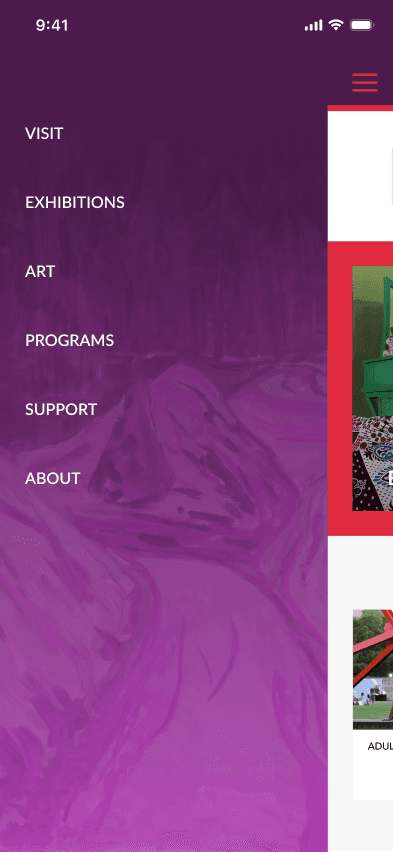
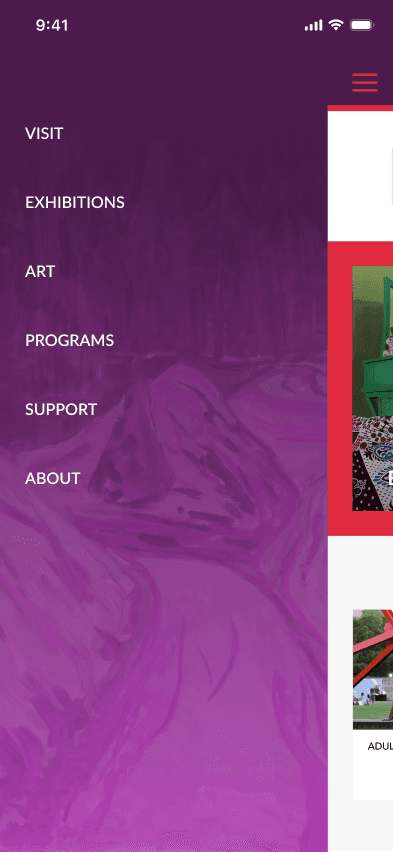
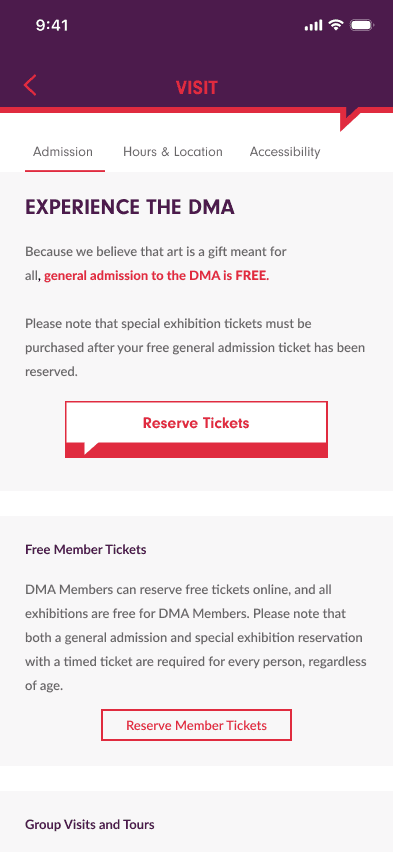
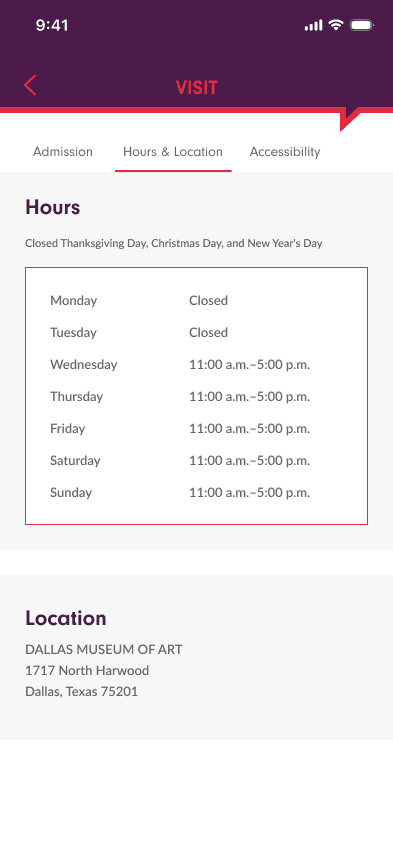
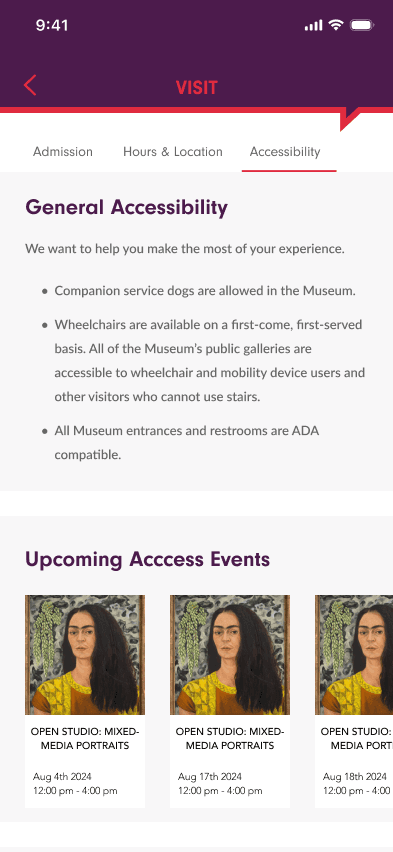
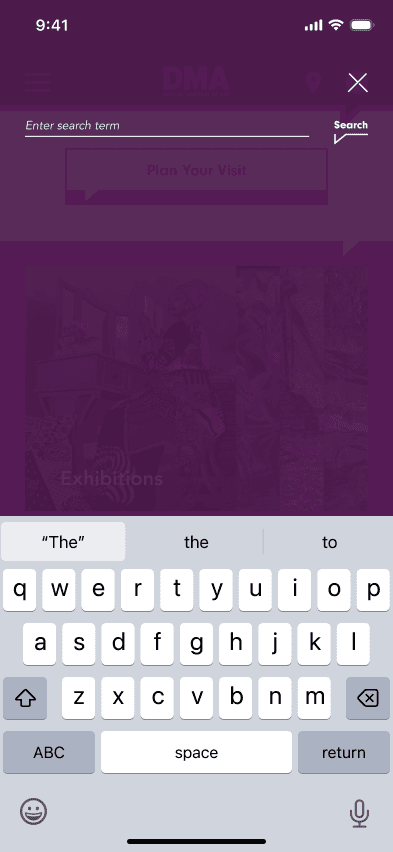
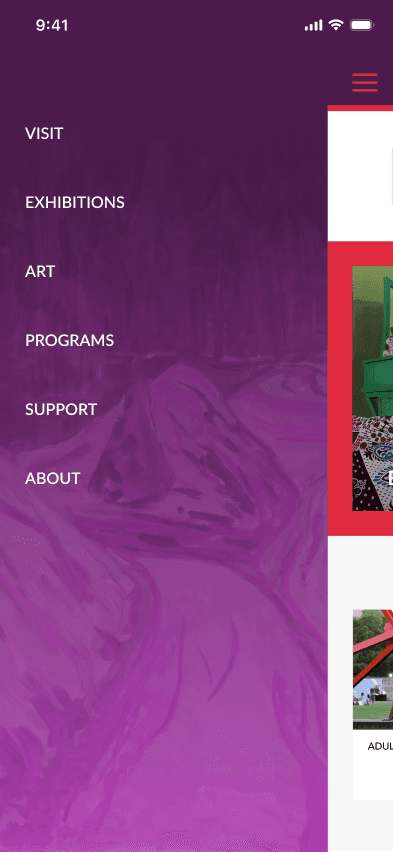
At the top of the homepage, intuitive icons for information and search functions provide users with quick access to general museum details and a powerful search tool to locate specific artworks, exhibitions, and other content. The sidebar filter system is designed to be both practical and user-friendly, categorizing content into 'Visit,' 'Exhibitions,' 'Art,' 'Programs,' 'Support,' and 'About' sections. This organization helps users effortlessly navigate through the museum’s extensive offerings, making it easier to find relevant information and explore the collection. These features create a cohesive and streamlined user experience, enhancing both the planning process and overall interaction with the museum’s digital resources.

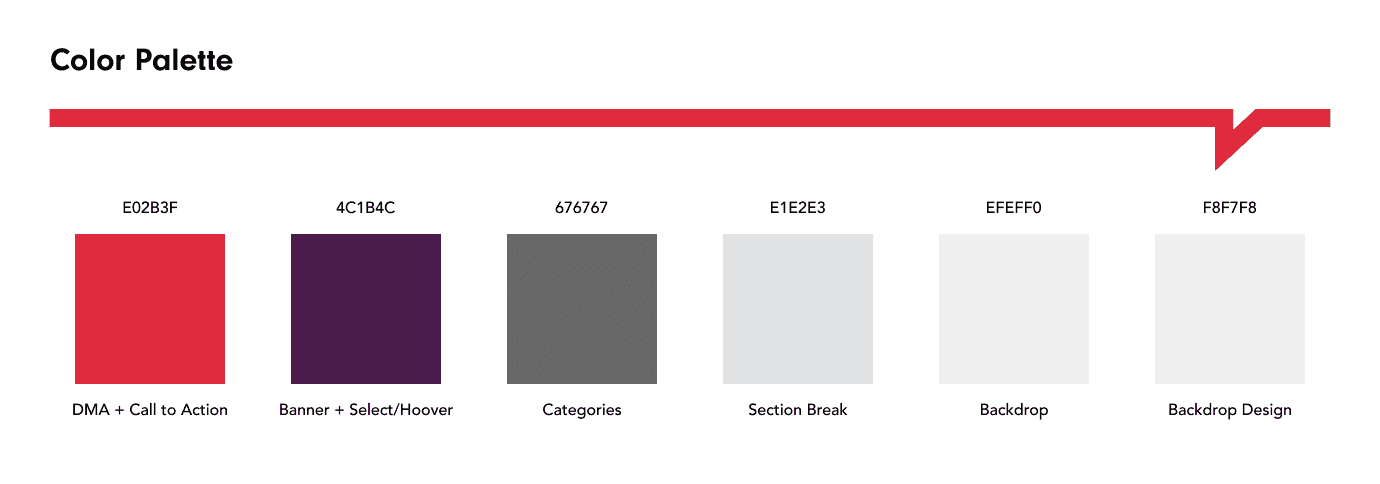
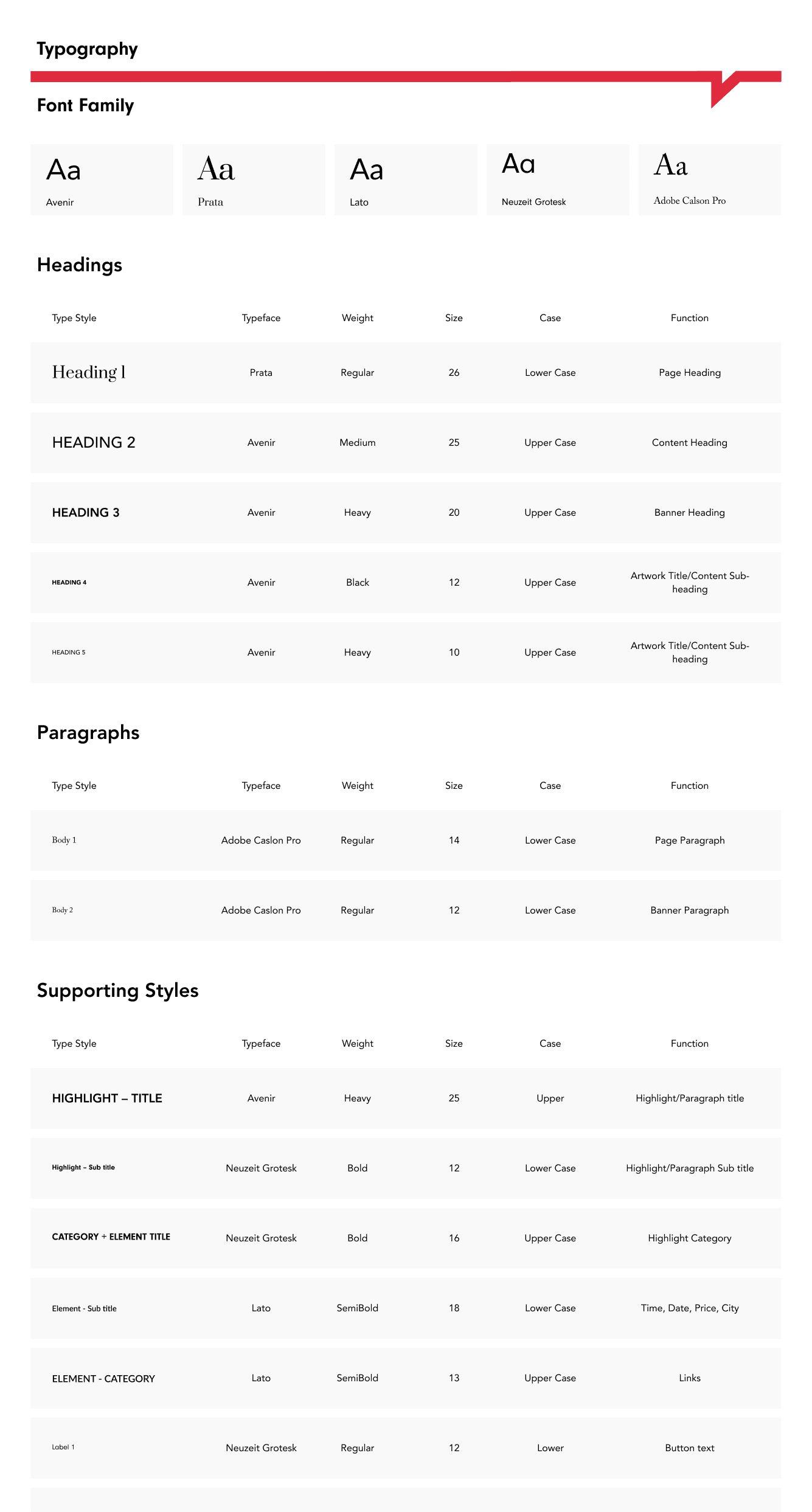
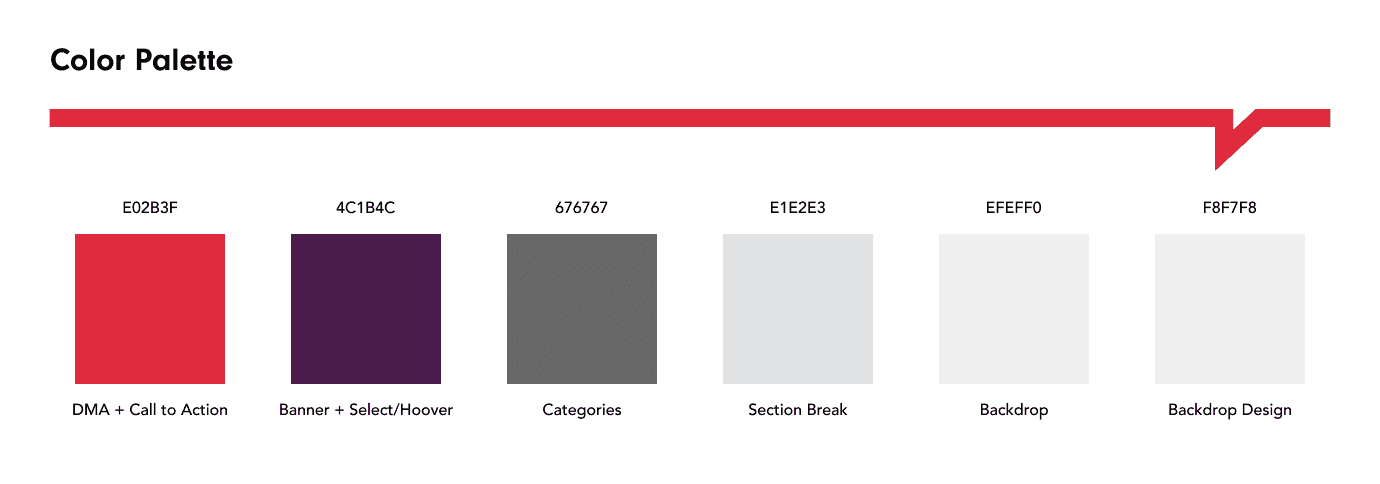
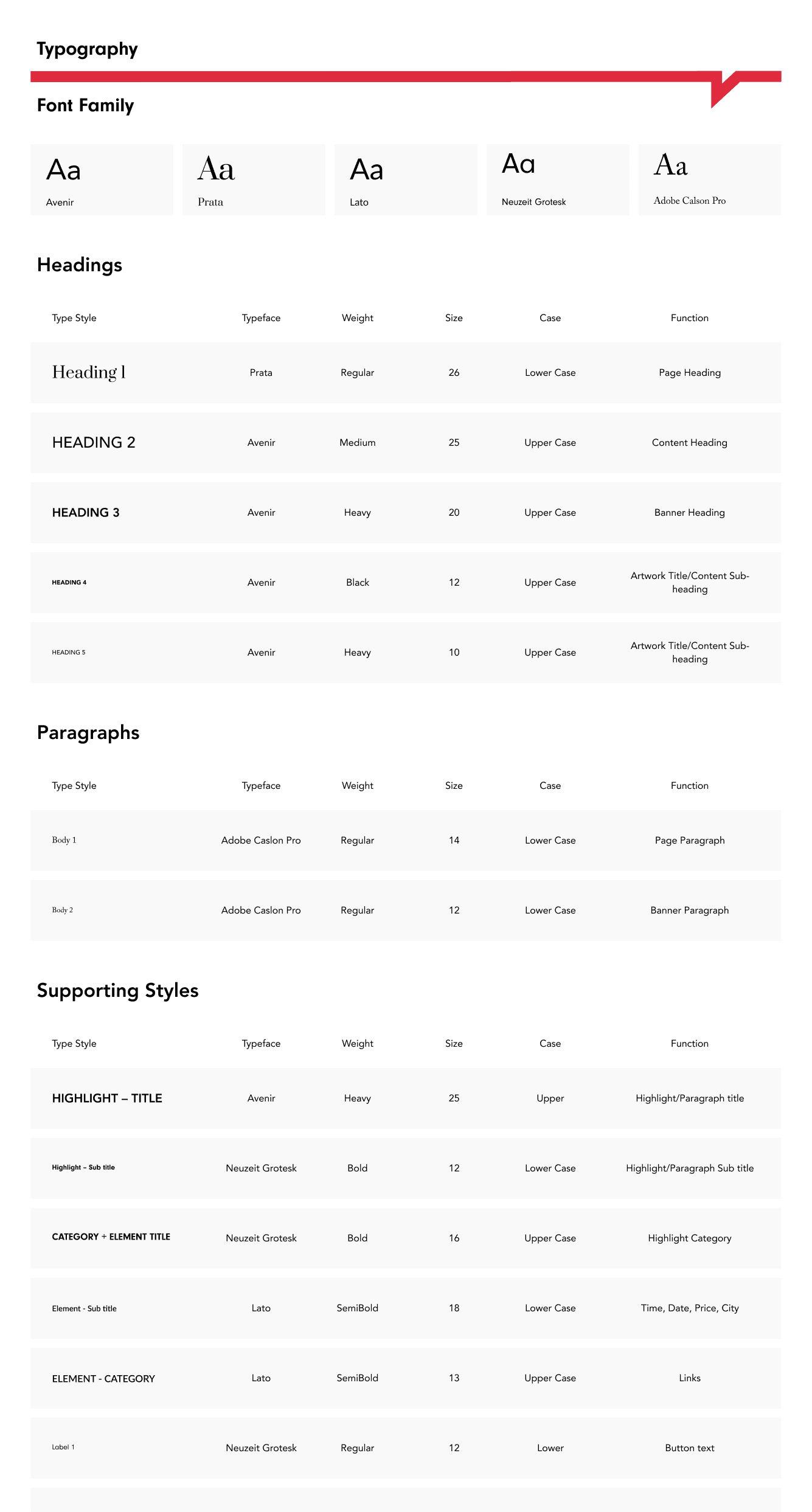
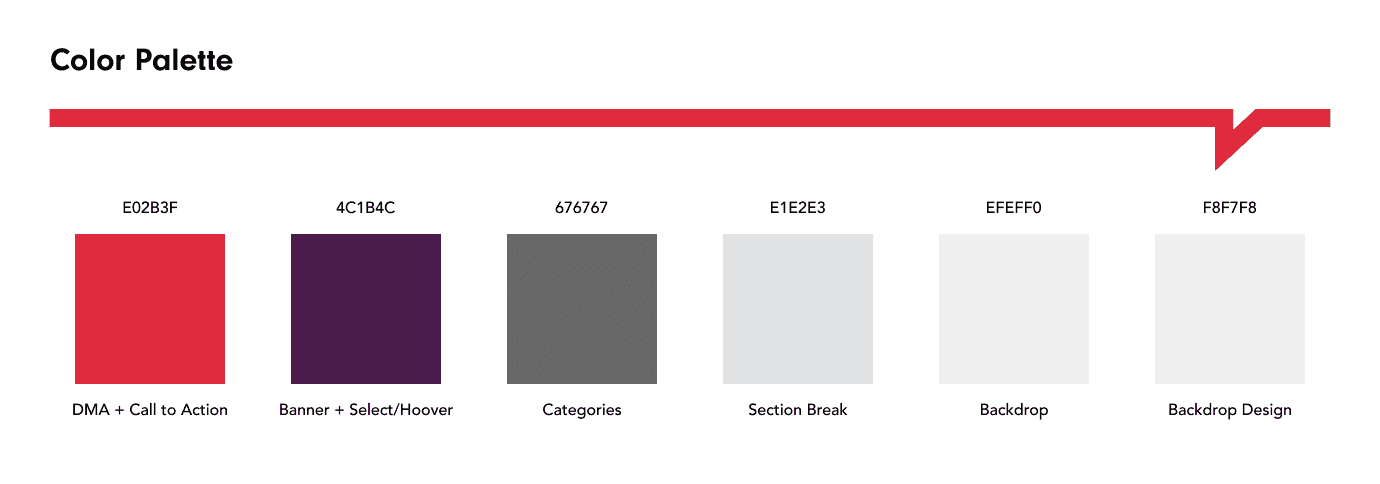
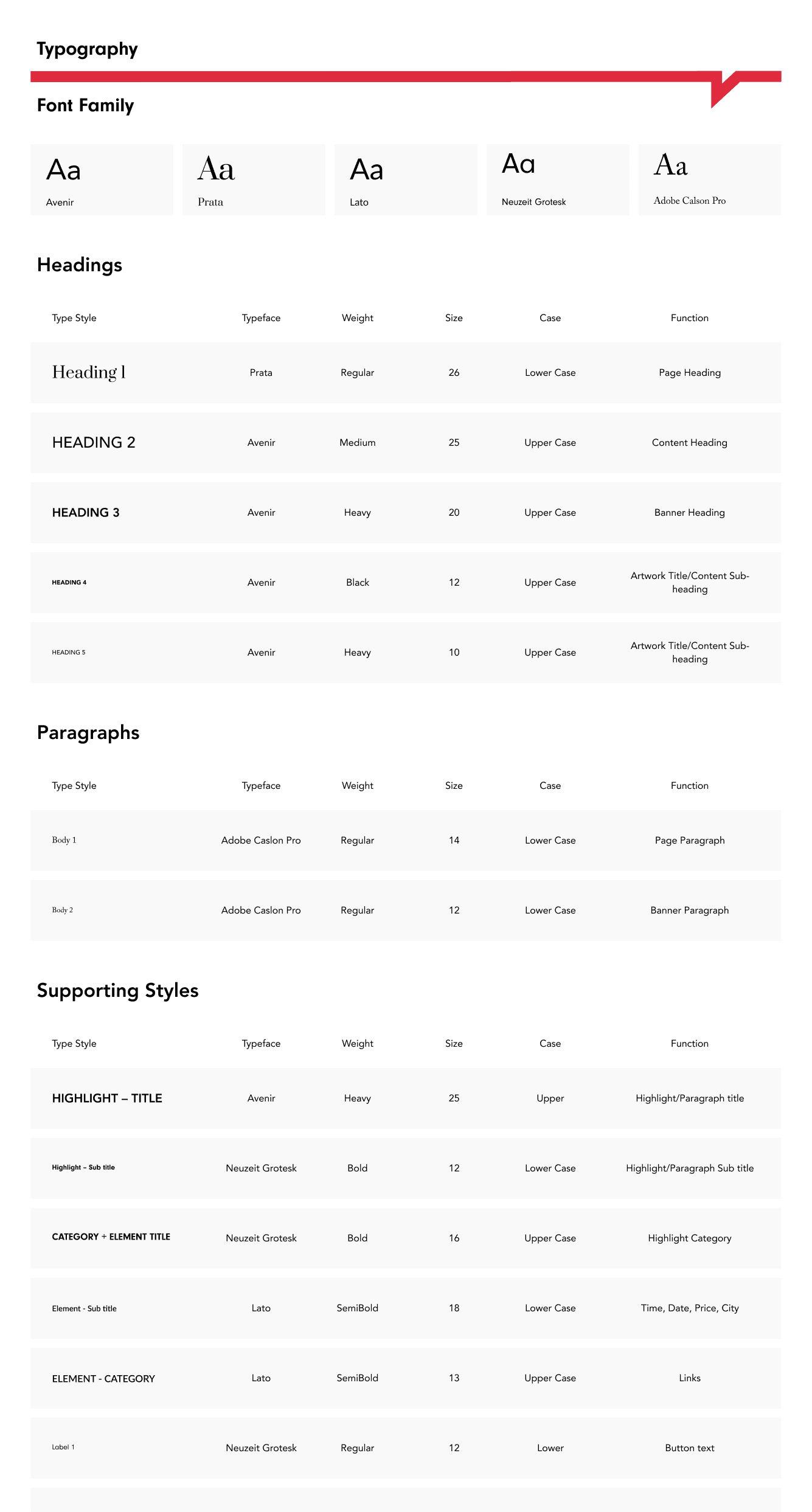
I implemented a color palette along with a typography chart that echoes the aesthetic of the DMA website while optimizing for mobile use.

The design prioritizes high-quality imagery of artworks, ensuring that the visual impact of the collection is not lost in the digital translation.

Through multiple rounds of user testing and iteration, I refined the app's functionality to ensure it met the needs of diverse user groups, from casual visitors to art scholars.

Outcomes

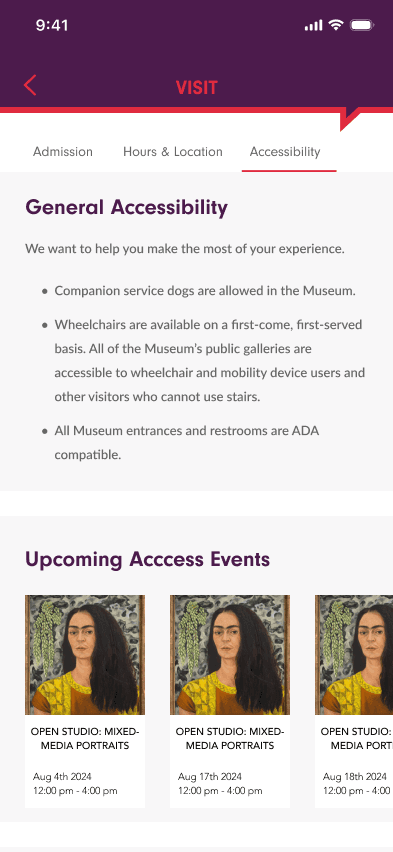
The DMA app would significantly enhanced visitor engagement, both on-site and remotely. The app would help the DMA with in app-guided accessibility features and the equipped information that would leverage longer durations of visits. This case study highlights the potential of thoughtful digital design to augment and expand traditional cultural experiences.
Sai Adicherla
Menu

Dallas Museum of Art App Design
Dallas Museum of Art (DMA) App Design: DMA in Your Pocket
This case study delves into the development of a mobile app for the Dallas Museum of Art (DMA), designed to showcase the museum's extensive collection and enhance visitor engagement. This project aimed to create a digital extension of the museum experience that reflects the institution's commitment to accessibility and education while maintaining the aesthetic standards set by the DMA's website.
Challenges
The primary challenge was to effectively categorize and present the Dallas Museum of Art’s vast and diverse art collection within a mobile interface, ensuring that users could easily explore and discover artworks.
My next challenge was designing an intuitive navigation system that catered to both casual visitors and art enthusiasts was a significant challenge, as it needed to provide easy access to various features and content types without overwhelming users.
There was a need to balance the presentation of informative content with an uncluttered, visually appealing design to maintain user engagement while delivering comprehensive details about the museum’s offerings.
It was crucial to integrate features that enhance the in-person museum experience without detracting from the physical artworks was a key challenge, ensuring that the digital app complemented rather than overshadowed the physical visit.
Design Solution

I began by conducting thorough research on visitor behavior and preferences, both in the physical museum space and on the existing DMA website.

This data-driven approach allowed me to identify key user needs and pain points, informing my design strategy for the mobile application.


The app's architecture was carefully crafted to mirror the museum's physical layout and curatorial structure, providing a seamless transition between digital and physical experiences. The dialogue motif underlining the text is one such mirroring aspect.

I implemented an intuitive category-based navigation system, allowing users to explore the collection by era, style, medium, and current exhibitions.



To further enhance the user experience, I designed the main call-to-action button, labeled 'Plan Your Visit,' is prominently positioned on the homepage to facilitate easy access to visit-related information, encouraging users to plan their museum trip efficiently.

At the top of the homepage, intuitive icons for information and search functions provide users with quick access to general museum details and a powerful search tool to locate specific artworks, exhibitions, and other content. The sidebar filter system is designed to be both practical and user-friendly, categorizing content into 'Visit,' 'Exhibitions,' 'Art,' 'Programs,' 'Support,' and 'About' sections. This organization helps users effortlessly navigate through the museum’s extensive offerings, making it easier to find relevant information and explore the collection. These features create a cohesive and streamlined user experience, enhancing both the planning process and overall interaction with the museum’s digital resources.

I implemented a color palette along with a typography chart that echoes the aesthetic of the DMA website while optimizing for mobile use.

The design prioritizes high-quality imagery of artworks, ensuring that the visual impact of the collection is not lost in the digital translation.

Through multiple rounds of user testing and iteration, I refined the app's functionality to ensure it met the needs of diverse user groups, from casual visitors to art scholars.

Outcomes

The DMA app would significantly enhanced visitor engagement, both on-site and remotely. The app would help the DMA with in app-guided accessibility features and the equipped information that would leverage longer durations of visits. This case study highlights the potential of thoughtful digital design to augment and expand traditional cultural experiences.
Sai Adicherla
Menu

Dallas Museum of Art App Design
Dallas Museum of Art (DMA) App Design: DMA in Your Pocket
This case study delves into the development of a mobile app for the Dallas Museum of Art (DMA), designed to showcase the museum's extensive collection and enhance visitor engagement. This project aimed to create a digital extension of the museum experience that reflects the institution's commitment to accessibility and education while maintaining the aesthetic standards set by the DMA's website.
Challenges
The primary challenge was to effectively categorize and present the Dallas Museum of Art’s vast and diverse art collection within a mobile interface, ensuring that users could easily explore and discover artworks.
My next challenge was designing an intuitive navigation system that catered to both casual visitors and art enthusiasts was a significant challenge, as it needed to provide easy access to various features and content types without overwhelming users.
There was a need to balance the presentation of informative content with an uncluttered, visually appealing design to maintain user engagement while delivering comprehensive details about the museum’s offerings.
It was crucial to integrate features that enhance the in-person museum experience without detracting from the physical artworks was a key challenge, ensuring that the digital app complemented rather than overshadowed the physical visit.
Design Solution

I began by conducting thorough research on visitor behavior and preferences, both in the physical museum space and on the existing DMA website.

This data-driven approach allowed me to identify key user needs and pain points, informing my design strategy for the mobile application.


The app's architecture was carefully crafted to mirror the museum's physical layout and curatorial structure, providing a seamless transition between digital and physical experiences. The dialogue motif underlining the text is one such mirroring aspect.

I implemented an intuitive category-based navigation system, allowing users to explore the collection by era, style, medium, and current exhibitions.



To further enhance the user experience, I designed the main call-to-action button, labeled 'Plan Your Visit,' is prominently positioned on the homepage to facilitate easy access to visit-related information, encouraging users to plan their museum trip efficiently.

At the top of the homepage, intuitive icons for information and search functions provide users with quick access to general museum details and a powerful search tool to locate specific artworks, exhibitions, and other content. The sidebar filter system is designed to be both practical and user-friendly, categorizing content into 'Visit,' 'Exhibitions,' 'Art,' 'Programs,' 'Support,' and 'About' sections. This organization helps users effortlessly navigate through the museum’s extensive offerings, making it easier to find relevant information and explore the collection. These features create a cohesive and streamlined user experience, enhancing both the planning process and overall interaction with the museum’s digital resources.

I implemented a color palette along with a typography chart that echoes the aesthetic of the DMA website while optimizing for mobile use.

The design prioritizes high-quality imagery of artworks, ensuring that the visual impact of the collection is not lost in the digital translation.

Through multiple rounds of user testing and iteration, I refined the app's functionality to ensure it met the needs of diverse user groups, from casual visitors to art scholars.

Outcomes

The DMA app would significantly enhanced visitor engagement, both on-site and remotely. The app would help the DMA with in app-guided accessibility features and the equipped information that would leverage longer durations of visits. This case study highlights the potential of thoughtful digital design to augment and expand traditional cultural experiences.